7 Latest How To Make The Website Responsive Latest
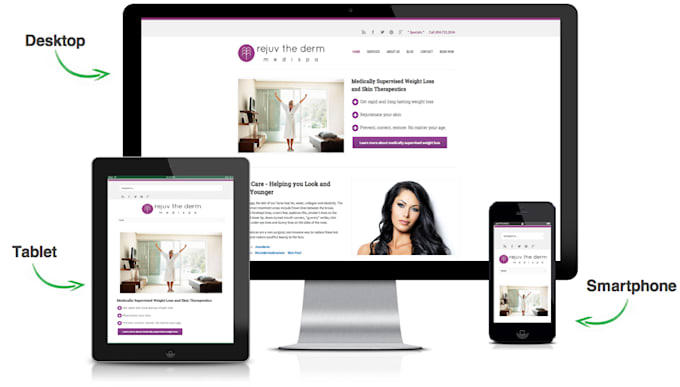
7 Helpful How To Make The Website Responsive - Responsive web design, also called rwd design, describes a modern web design approach that allows websites and pages to render (or display) on all devices and screen sizes by automatically adapting to the screen, whether it’s a desktop, laptop, tablet, or smartphone. But these are not the only methods to make your website responsive and interactive.
 How To Make Your Website Responsive In 2021 . How to make your wordpress website responsive.
How To Make Your Website Responsive In 2021 . How to make your wordpress website responsive.
How to make the website responsive
8 Tricks How To Make The Website Responsive. If you already have a website, you can skip step 1 and proceed from step 2. How to make a website responsive | learn html and css | html tutorial | basics of css. Knowing how to make your website responsive and interactive using css and html is a great skill to have. How to make the website responsive
You must change the width property of a picture to make it responsive as it automatically adjusts the height or you can set the height property to auto. Responsive web design is about using html and css to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices. A fluid grid basically means that you will design your site without defining specific widths, but rather letting it stretch out based on whatever device or screen size it’s being viewed on. How to make the website responsive
Responsive websites are designed to look good. 1) adopt a fluid grid. How to make a complete responsive online coffee shop website design template using html css and vanilla javascript step by step. How to make the website responsive
The goal is not to penalize Default width and height are set when you submit an image to your website. And that improvement in user experience means higher conversions and business growth. How to make the website responsive
In case you don’t have a wordpress website yet, you can easily create one by following step 1. For example, you can opt to hide your sidebar on very small devices. In this lesson you will learn how to make a website responsive using c. How to make the website responsive
Your web page should look good, and be easy to use, regardless of the device. One of the most important things to do in order to make a website responsive is by using “fluid” grids. When users feel comfortable on a website, they are more likely to want to purchase your products or services. How to make the website responsive
Css allows you to adjust both of them. When designing your website, it's important to make sure it looks great on any device, regardless of screen size and shape. Many frontend frameworks and even. How to make the website responsive
In turn, a responsive website allows you to have the same design across all devices and easily make any changes, if necessary. Responsive designs have the ability to hide any element of the website. Web pages should not leave out information to fit smaller devices, but rather adapt its content to fit any device: How to make the website responsive
It is called responsive web design when you use css and html to resize, hide, shrink, enlarge, or move the content to make it look good on any screen. Make your grids fluid for responsive website. Create your wordpress website (if you don’t have one already) step 2: How to make the website responsive
It’s quite simple to make an image responsive. With responsive web design, you can make sure your website looks its best on cell phones, tablets, laptops, and desktop screens. Make sure this makes sense for your website. How to make the website responsive
 Make your website responsive by Mainulhossain Fiverr . Make sure this makes sense for your website.
Make your website responsive by Mainulhossain Fiverr . Make sure this makes sense for your website.
 How to make website design responsive quickly? Pepagora . With responsive web design, you can make sure your website looks its best on cell phones, tablets, laptops, and desktop screens.
How to make website design responsive quickly? Pepagora . With responsive web design, you can make sure your website looks its best on cell phones, tablets, laptops, and desktop screens.
 5 Ways to Make A Responsive Website Faster Next Screen Blog . It’s quite simple to make an image responsive.
5 Ways to Make A Responsive Website Faster Next Screen Blog . It’s quite simple to make an image responsive.
 Make Responsive Design Quickly Responsive design, How . Create your wordpress website (if you don’t have one already) step 2:
Make Responsive Design Quickly Responsive design, How . Create your wordpress website (if you don’t have one already) step 2:
 How to make your website responsive Mole Street . Make your grids fluid for responsive website.
How to make your website responsive Mole Street . Make your grids fluid for responsive website.
 How To Make a WordPress Website For Beginners 2018 . It is called responsive web design when you use css and html to resize, hide, shrink, enlarge, or move the content to make it look good on any screen.
How To Make a WordPress Website For Beginners 2018 . It is called responsive web design when you use css and html to resize, hide, shrink, enlarge, or move the content to make it look good on any screen.
 How to Make a Responsive Website without Headaches >> Tech . Web pages should not leave out information to fit smaller devices, but rather adapt its content to fit any device:
How to Make a Responsive Website without Headaches >> Tech . Web pages should not leave out information to fit smaller devices, but rather adapt its content to fit any device:
 How to Make a Wordpress Site Responsive? Nimap Infotech . Responsive designs have the ability to hide any element of the website.
How to Make a Wordpress Site Responsive? Nimap Infotech . Responsive designs have the ability to hide any element of the website.
 how to make a responsive website E Commerce Website . In turn, a responsive website allows you to have the same design across all devices and easily make any changes, if necessary.
how to make a responsive website E Commerce Website . In turn, a responsive website allows you to have the same design across all devices and easily make any changes, if necessary.
